BingのAIチャット機能が予想以上にできる子だった件
AIに絵を描かせて遊ぶブームが来たとおもったら、AIとチャットで遊ぶ人が増え、気づいたらBingの検索がそんな感じになっていました
というのをぼーっと外から観測していたのですが、かなりできる子らしいので使ってみたら本当にできる子だったのでその勢いのままブログを書きます
以下はほぼ「あ…ありのまま 今 起こったことを話すぜ!」な話です
あるcss素人の苦悩
私は年に数回くらいしかcssを書かない、css素人どころかまだよちよち歩きの赤ちゃんレベルです
次にcssを書こうと思うと前回の知識がすべてリセットされており、同じことを何度も検索しなくてはなりません
赤ちゃんというより老人レベルなのかもしれません
そんなcss老人が<input type="text"/>の見た目を少し変えてみます
input[type=text]{ width: 100%; height: 40px; background-color: #ffffff; border: 1px solid #d1d1d4; transition: all 0.2s; } input[type=text]:focus { border-color: #21bdd1; }
私の脳内では枠線がグレーで、フォーカスを当てると水色に変わるテキストボックスがレンダリングされています
さっそく試してみます

黒?
なんか黒い枠が上に乗っている
枠線に注目するとフォーカスを外すときに黒い枠の下に水色の枠が見えます
borderの上に何かが乗っています。昔もこんなのに苦しめられた記憶がありますがcss老人級の私の脳内に解決策はありません
いつもならここでググるわけなんですが"よくわからない枠"をどういうキーワードで検索すればいいのか、という問題にいつも苦しめられます。borderではない枠の正しい固有名称がわかるくらいならcssに書いているYO!
ということでせっかく応募したんだし試しにBing様に聞いてみました。自然言語で検索できるらしいですし、変な回答が返ってきたらそれはそれで面白いし
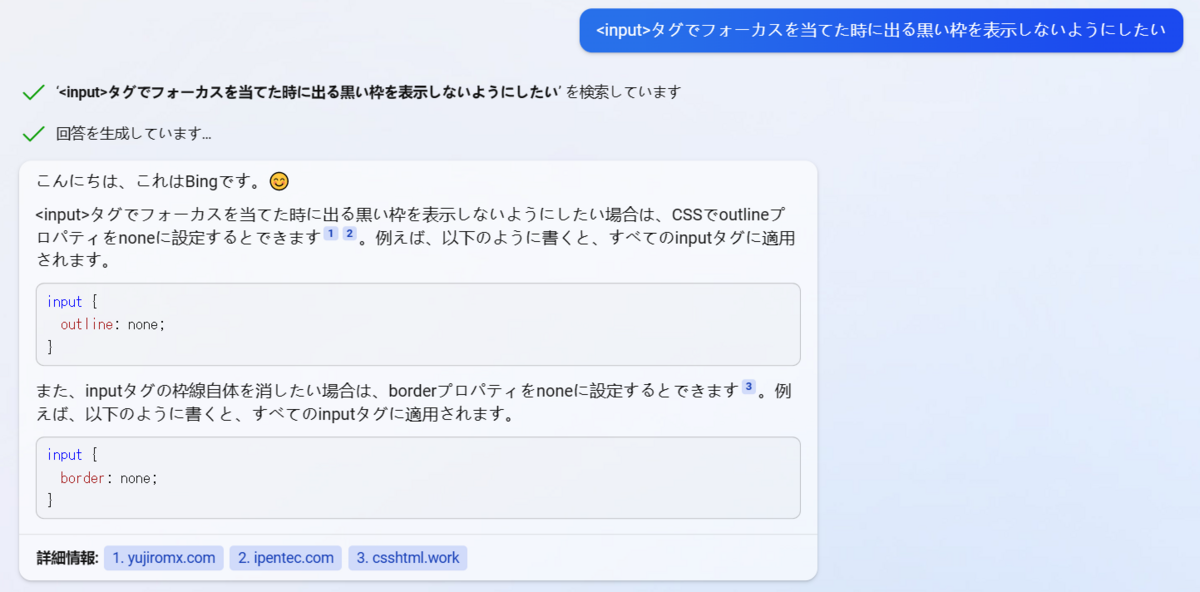
Bing様!

outline!そういえばそうだった!!
ってことで一発で答え教えてくれました。「フォーカスを当てる」とか業界の方言?みたいな表現をしてみましたが無問題ですね
css老人の挑戦
無事outline: none;を付けることができたので、今度は<td/>の中に<input/>を入れてみました
以下は必要なところだけ
<td><input type="text"/></td>
td{ background-color:white; padding:12px; } input[type=text]{ width: 100%; height: 40px; }
私の脳内には<td>の中12pxの隙間をいれて横幅いっぱいに配置されるテキストボックスがレンダリングされています
試してみます

はみ出しているYO!
これも過去に何度も経験している現象なんですが、残念ながら私の脳内には経験した記憶しかありません
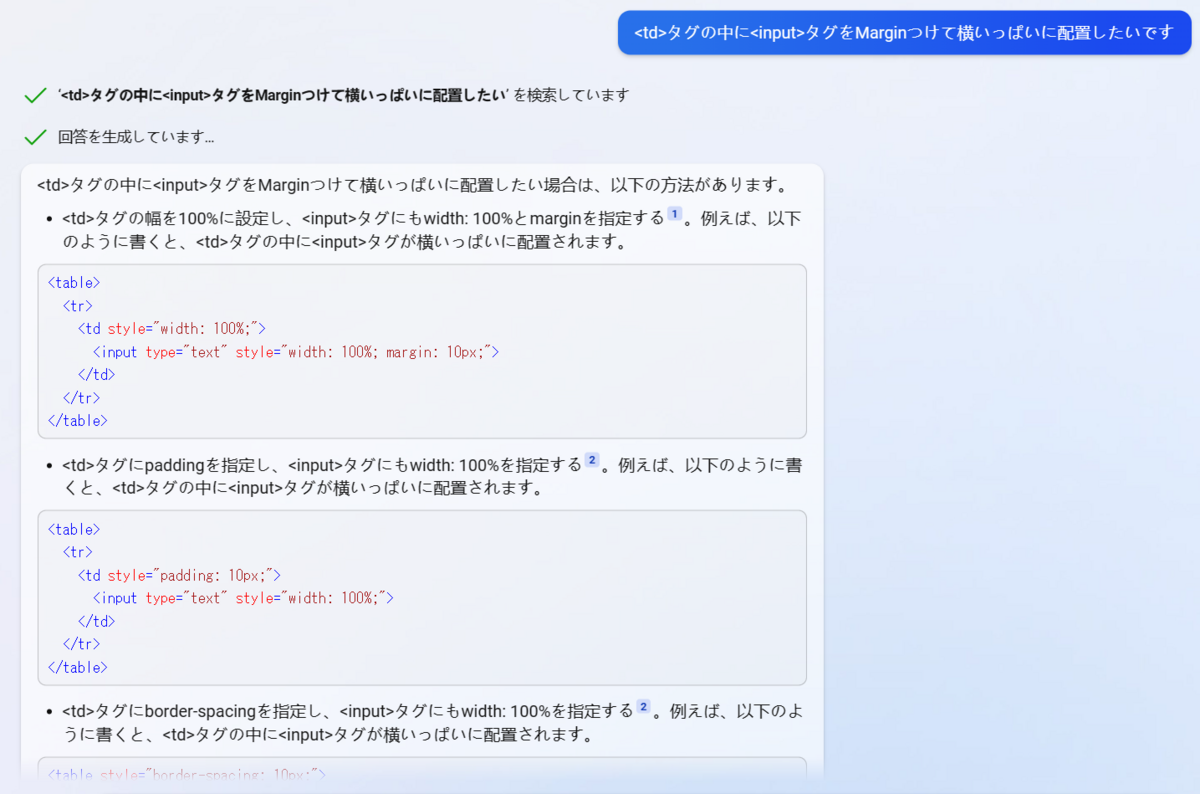
助けてBingえもん!
迷いはありません。css老人の私はAIに介護してもらうことにすでに何の抵抗もありません

これは質問が悪かった気がします。なんか頑張ってstackoverflowに英語で質問したけどちゃんとした質問になっていなくて残念な回答をもらったときを思い出します
回答の2番目は私のcssと一緒ですしそれではダメだったので、もっと具体的に聞いてしまいます

すでに質問ではなく現象しか書いていませんが、どうやらBing様はチャットを文脈で理解してくれている風もあるので完璧な回答を返してくれました
box-sizing:border-boxですね。しかも原因なども細かく教えてくれました(Bingの検索で出てきたページの人が教えてくれているんですが)
まとめ
ということでこれからわからないことがあったらとりあえずBing神に聞いてみる生活が続きそうです
っていうかもうBing神がプログラム作ってくれないかな