BingのAIチャット機能が予想以上にできる子だった件
AIに絵を描かせて遊ぶブームが来たとおもったら、AIとチャットで遊ぶ人が増え、気づいたらBingの検索がそんな感じになっていました
というのをぼーっと外から観測していたのですが、かなりできる子らしいので使ってみたら本当にできる子だったのでその勢いのままブログを書きます
以下はほぼ「あ…ありのまま 今 起こったことを話すぜ!」な話です
あるcss素人の苦悩
私は年に数回くらいしかcssを書かない、css素人どころかまだよちよち歩きの赤ちゃんレベルです
次にcssを書こうと思うと前回の知識がすべてリセットされており、同じことを何度も検索しなくてはなりません
赤ちゃんというより老人レベルなのかもしれません
そんなcss老人が<input type="text"/>の見た目を少し変えてみます
input[type=text]{ width: 100%; height: 40px; background-color: #ffffff; border: 1px solid #d1d1d4; transition: all 0.2s; } input[type=text]:focus { border-color: #21bdd1; }
私の脳内では枠線がグレーで、フォーカスを当てると水色に変わるテキストボックスがレンダリングされています
さっそく試してみます

黒?
なんか黒い枠が上に乗っている
枠線に注目するとフォーカスを外すときに黒い枠の下に水色の枠が見えます
borderの上に何かが乗っています。昔もこんなのに苦しめられた記憶がありますがcss老人級の私の脳内に解決策はありません
いつもならここでググるわけなんですが"よくわからない枠"をどういうキーワードで検索すればいいのか、という問題にいつも苦しめられます。borderではない枠の正しい固有名称がわかるくらいならcssに書いているYO!
ということでせっかく応募したんだし試しにBing様に聞いてみました。自然言語で検索できるらしいですし、変な回答が返ってきたらそれはそれで面白いし
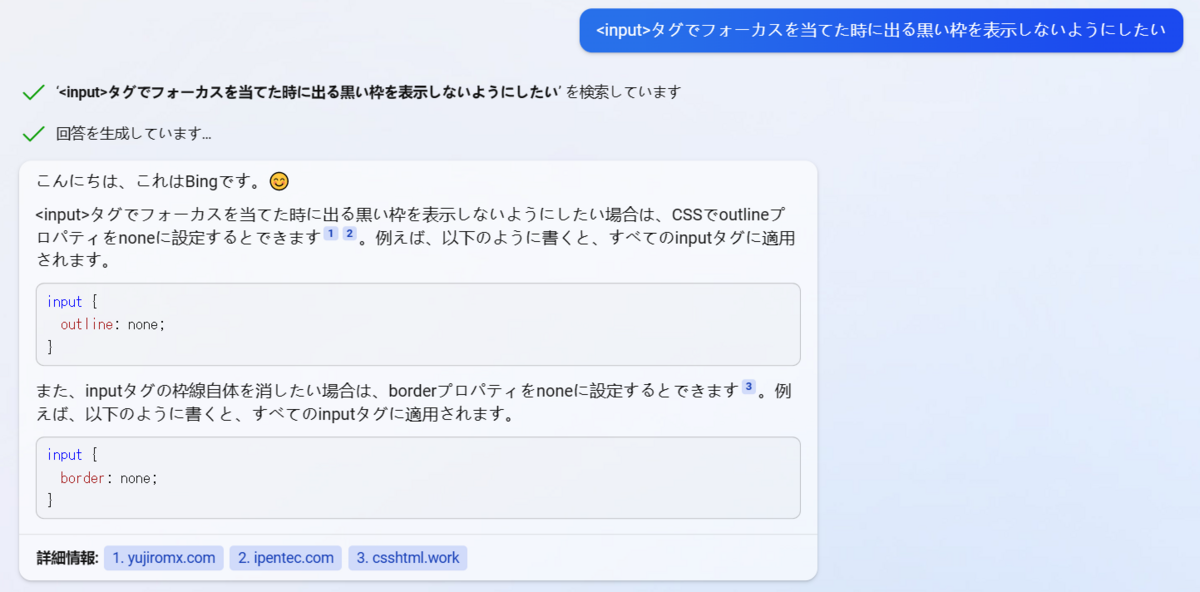
Bing様!

outline!そういえばそうだった!!
ってことで一発で答え教えてくれました。「フォーカスを当てる」とか業界の方言?みたいな表現をしてみましたが無問題ですね
css老人の挑戦
無事outline: none;を付けることができたので、今度は<td/>の中に<input/>を入れてみました
以下は必要なところだけ
<td><input type="text"/></td>
td{ background-color:white; padding:12px; } input[type=text]{ width: 100%; height: 40px; }
私の脳内には<td>の中12pxの隙間をいれて横幅いっぱいに配置されるテキストボックスがレンダリングされています
試してみます

はみ出しているYO!
これも過去に何度も経験している現象なんですが、残念ながら私の脳内には経験した記憶しかありません
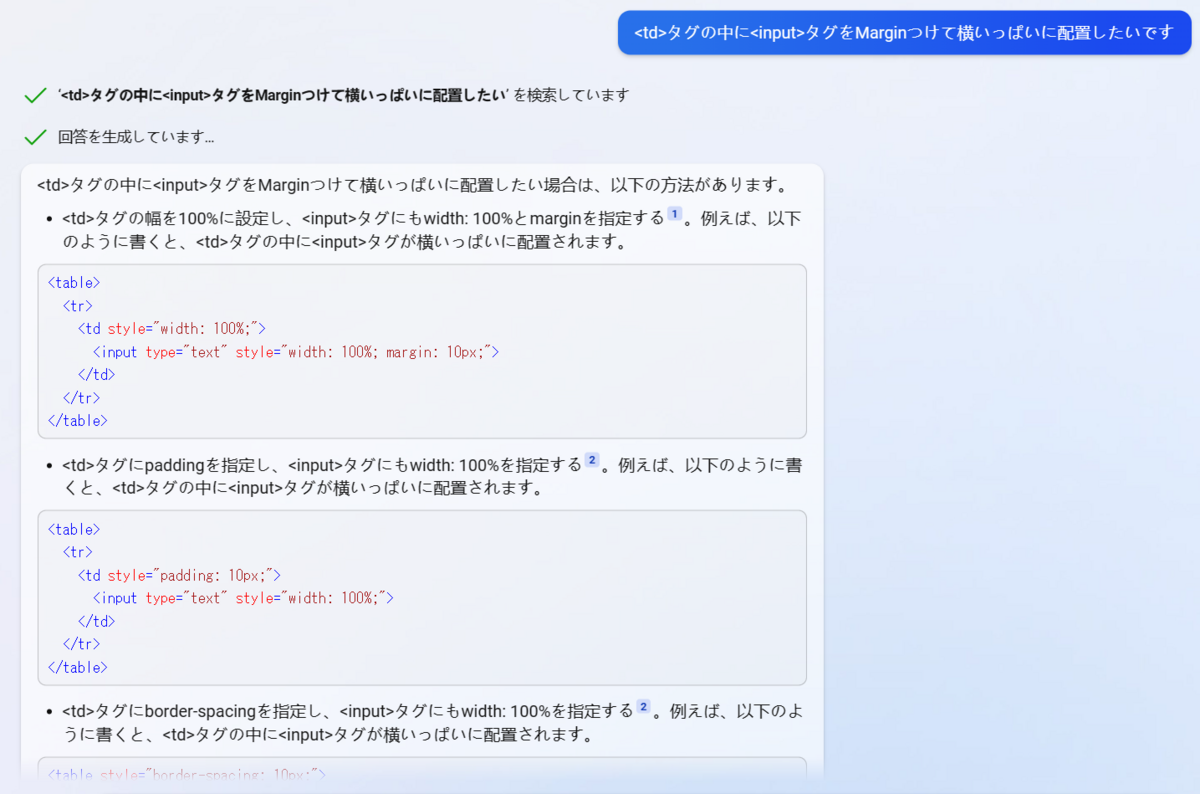
助けてBingえもん!
迷いはありません。css老人の私はAIに介護してもらうことにすでに何の抵抗もありません

これは質問が悪かった気がします。なんか頑張ってstackoverflowに英語で質問したけどちゃんとした質問になっていなくて残念な回答をもらったときを思い出します
回答の2番目は私のcssと一緒ですしそれではダメだったので、もっと具体的に聞いてしまいます

すでに質問ではなく現象しか書いていませんが、どうやらBing様はチャットを文脈で理解してくれている風もあるので完璧な回答を返してくれました
box-sizing:border-boxですね。しかも原因なども細かく教えてくれました(Bingの検索で出てきたページの人が教えてくれているんですが)
まとめ
ということでこれからわからないことがあったらとりあえずBing神に聞いてみる生活が続きそうです
っていうかもうBing神がプログラム作ってくれないかな
.NET で JSON を読んだ時に認知していないデータを保持したい
.NET 7 で System.Text.Json 使ったときの話です
最近のシステム間のデータのやり取りでは結構な割合でJSONを使うことがあります。ちょっと前までXMLだった気がしますがどんどんJSONになっていますね。(表記する時JSON なのか Json なのか json なのかよくわからない)
想定
{ "a":1, "b":2 }
を受け取って、"a" をインクリメントして返したい場合、みたいな感じ
var json = @"{""a"":1,""b"":2}"; var t = JsonSerializer.Deserialize<Test>(json); t.A++; Console.WriteLine(JsonSerializer.Serialize(t)); // {"a":2,"b":2} public class Test { [JsonPropertyName("a")] public int A { get; set; } [JsonPropertyName("b")] public int B { get; set; } }
これでいいですね?
想定外
JSON や XML は拡張性があるのが売りです。ほかのシステムで上記 JSON を拡張してしまいました
{ "a":1, "b":2, "c":3, "d":{ "e":4 }}
これを先ほどのアプリに読み込ませると、当然ですがDeserialize時に c 以降が消えてしまいます
var json = @"{""a"":1,""b"":2,""c"":3,""d"":{""e"":4}}"; var t = JsonSerializer.Deserialize<Test>(json); t.A++; Console.WriteLine(JsonSerializer.Serialize(t)); // {"a":2,"b":2}
解決策
クラスの定義(↑ではTest)にJsonExtensionDataAttributeを付けた Dictionary を追加してあげます
var json = @"{""a"":1,""b"":2,""c"":3,""d"":{""e"":4}}"; var t = JsonSerializer.Deserialize<Test>(json); t.A++; Console.WriteLine(JsonSerializer.Serialize(t)); // {"a":2,"b":2,"c":3,"d":{"e":4}} public class Test { [JsonPropertyName("a")] public int A { get; set; } [JsonPropertyName("b")] public int B { get; set; } [JsonExtensionData] public Dictionary<string, object> AdditionalData { get; set; } }
できました
XMLの場合
System.Xml.Serialization を使う場合は同じような感じで
[XmlAnyElement] [XmlText] public XmlNode[] ChildNodes { get; set; }
で行けるとおもいます
まとめ
JSON も XML も 解決策は stackoverflow で見つけたんですが、日本語でもどういうキーワードで調べればいいのかがよくわからない問題だったので英語ではさらに苦労しました、という話でした(?)
続、文字列のソート
前回 文字列のソート - プログラムの事とか のおまけです
前回は絵文字で並べ替えていたので環境によっては正しく表示されなかったり、そもそも絵文字なんて並べ替えねーよ、と思われた方もいると思うので今回はシンプルに3桁の数字(数値ではない)で試してみます
コードは前回のものを使っています
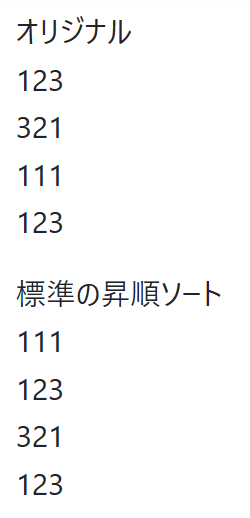
リストに文字列入れてそのまま出力した結果とOrderBy()でソートした結果

ソート後が不思議な並び順になっていますが、ちゃんとソートしています
答え
リストに入れたのはこんな文字列たち

Unicodeコワイ
- 右から左になるやつでファイルの拡張子変えて遊んだやつ↩