WPF ( .NET 5 ) でWindows Runtime API を呼ぶ、前にしなければいけないこと
2021/01/13時点でのお話です
2021/01/14追記
今回のブログの通りやっても使えません、翌日のブログ(以下のリンク)が正解
2021/01/14追記おわり
ここから先は試行錯誤中のログ的な感じで残しておきます
- Visual Studioを最新にしておくのは必須(たぶん)
- Windows は 20H2
プロジェクトファイルの編集
とりあえずこんな感じ
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>net5.0-windows10.0.19041</TargetFramework> <UseWPF>true</UseWPF> </PropertyGroup> </Project>
.NET 5と対象のWindowsバージョンをTargetFrameworkに(上の例は20H1かな?)
Microsoft.Windows.SDK.Contracts をゲット
NuGetでとりましょう
Install-Package Microsoft.Windows.SDK.Contracts -Version 10.0.19041.1
ここまではググると簡単に出てくると思います
エラー
この状態でビルドすると
1>C:\Program Files\dotnet\sdk\5.0.102\Sdks\Microsoft.NET.Sdk\targets\Microsoft.NET.Sdk.targets(934,5): error NETSDK1130: .NETCoreApp,Version=v5.0 をターゲットにする場合、Windows メタデータ コンポーネントの直接参照はサポートされていません。このターゲットには、C#/WinRT プロジェクション ツール (https://aka.ms/cswinrt) または指定されたプロジェクションをご使用ください。
.NETCoreApp,Version=v5.0 をターゲットにする場合、Windows メタデータ コンポーネントの直接参照はサポートされていません。このターゲットには、C#/WinRT プロジェクション ツール (https://aka.ms/cswinrt) または指定されたプロジェクションをご使用ください。
こんな感じでエラーがでるはずです
相変わらず意味が分からん、英語だとわかるのかな?
Microsoft.Windows.CsWinRT をゲット
NuGetでこのパッケージをゲットするとエラーが消えます
Install-Package Microsoft.Windows.CsWinRT -Version 1.1.0
.NET 5でMicrosoft.Windows.SDK.Contracts を参照した場合CsWinRTが必要だよっていう記事は見つけられなかったんですが、必須ではないんですかねー?
Windows Runtime API を呼ばない
今回は呼ぶ前にすることなので呼びません。これで正常に呼び出せるのかも試していません。とりあえずビルドエラーが消えてうれしいです
おしまい
WPFのDynamicなSolidColorBrushとDynamicなColor
WPFネタです。半日くらい悩んでいました
準備
App.xaml抜粋
<Application.Resources> <Color x:Key="FillColor">#00ffff</Color> <SolidColorBrush x:Key="FillBrush" Color="{DynamicResource FillColor}"/> </Application.Resources>
MainWindow.xaml
<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Rectangle Fill="{DynamicResource FillBrush}"/> <Rectangle Grid.Column="1"> <Rectangle.Fill> <SolidColorBrush Color="{DynamicResource FillColor}"/> </Rectangle.Fill> </Rectangle> <Button Grid.Row="1" Content="Red" Click="RedButton_Click"/> <Button Grid.Row="1" Grid.Column="1" Content="Green" Click="GreenButton_Click"/> </Grid>
MainWindow.xaml.cs
private void RedButton_Click(object sender, RoutedEventArgs e) { Application.Current.Resources["FillColor"] = Colors.Red; } private void GreenButton_Click(object sender, RoutedEventArgs e) { Application.Current.Resources["FillColor"] = Colors.Green; }
やっていること
- アプリケーションのリソースに
FillColorというキーのColorとそのColorをDynamicResourceで参照しているFillBrushを用意します - Windowの左側のRectangle.Fillには
FillBrushをDynamicResourceで入れておきます - 右側のRectangle.FillにはXAMLでSolidColorBrushを書いて、そのColorを
{DynamicResource FillColor}とします - ボタン二つは押したときに
FillColorの色を変えるようにしています
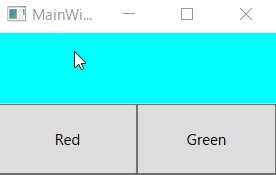
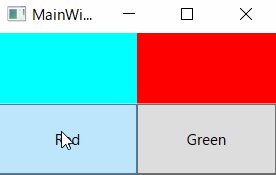
動作結果
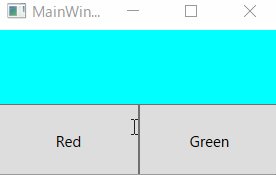
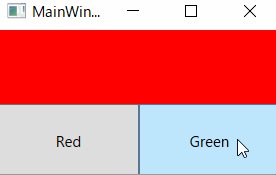
これを動かすと

MainWindow.xamlで{DynamicResource FillColor}とした方だけが色が変わります。気持ち的には両方変わってほしいんですけどねぇ
ググるとStackOverflowに
というのが出てきて、SolidColorBrushはFrameworkElementでもFrameworkContentElementでもないからダメ、みたいな解答が書いてあります。サンプルのRectangleが両方色が変わらなかったら納得なんですけどね。ちなみに英語力皆無なので本当にそういうことが書いてあるのかは知りません
おまけ
App.xamlの定義をMainWindow.xamlに持ってきて同じようなことをしてみます
MainWindow.xaml
<Window.Resources> <Color x:Key="FillColor">#00ffff</Color> <SolidColorBrush x:Key="FillBrush" Color="{DynamicResource FillColor}"/> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Rectangle Fill="{DynamicResource FillBrush}"/> <Rectangle Grid.Column="1"> <Rectangle.Fill> <SolidColorBrush Color="{DynamicResource FillColor}"/> </Rectangle.Fill> </Rectangle> <Button Grid.Row="1" Content="Red" Click="RedButton_Click"/> <Button Grid.Row="1" Grid.Column="1" Content="Green" Click="GreenButton_Click"/> </Grid>
MainWindow.xaml.cs
private void RedButton_Click(object sender, RoutedEventArgs e) { Resources["FillColor"] = Colors.Red; } private void GreenButton_Click(object sender, RoutedEventArgs e) { Resources["FillColor"] = Colors.Green; }
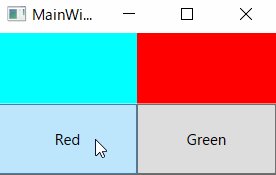
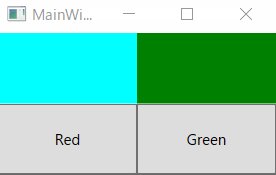
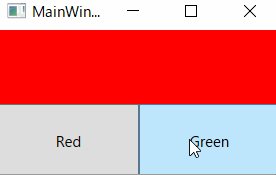
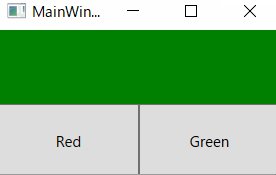
結果

両方変わるよぉぉぉ
UWPのスタートアップ起動をあきらめた話
あきらめました

私は「twitterで流れている緊急地震速報のtweetを見張って地図上にプロットする」という俺得アプリを公開しています
多分アクティブユーザーは私一人でしょう。ログインするたびにアプリを起動するなんて面倒なので当然ですがスタートアップに登録できるようにしました、アクティブユーザーの100%が求める機能なので実装しないわけにはいきません。スタートアップ登録はStartupTaskクラスを使いました
OS起動時にちゃんと起動しない
いつのタイミングからか(あるいは実装初期からか)、ログイン後にアプリがちゃんと起動しなくなりました
最小化+スプラッシュスクリーンが出たままでメイン画面に遷移してくれません。これは自動起動ではなく手動で起動した場合には起きない現象です。そして適当に作った俺得アプリはメイン画面に遷移しないと機能が動かなかったのです
うれしい(?)ことにレビューにも同様の報告が上がりました
調査
手動起動ではちゃんと動いていたので初めはタイミングの問題(OS起動直後でネットワークが不安定とか)だと思っていたのですが、何度か再起動しても必ず同じ症状になりました
ということでログを仕掛けて実験してみました
起動時のログを確認したところ私の想定していた起動順(ライフサイクル)とは明らかに動作が異なっていました
UWPのライフサイクルは下記リンクにある通り、だと私もUWP世に出た当時に見た記憶があります
ですがStartupTaskで登録して再起動した場合このライフサイクル通りにはならないようです
ログを消してしまったので詳細は覚えていませんが、OnLaunchedの途中でOnSuspendingが呼ばれるような感じで、すぐにサスペンドされます。猶予はありませんでした
Microsoftのどこかのページで見たのですがStartupTaskで登録したアプリは起動時に必ず最小化されるらしいです。(最小化だけじゃなくサスペンドまでされるとは書いていなかったと思うけど)
この動作がOSの想定通りなのか仕様と違うのかはわかりませんが、そんな感じだったので私は考えることをやめました(俺得アプリだし調べるの面倒になったし)
最新版
ということで昨日リリースした最新版からはこの機能を消しました。すでにStartupTaskで登録している場合には起動時に解除するようにもしてあります(ただし解除処理は正常に起動しないとできない)
おまけ
アプリでのスタートアップ起動はあきらめましたが毎回手動起動なんて面倒なことは私にはできません。ということで手動で自動起動するようにします
以下は私の備忘録的なものですね。方法はショートカットファイルをOSのスタートアップフォルダに入れておく、という昔ながらの方法です
ショートカットを作成
ストアアプリはショートカットファイルを作るのが面倒でこまります
Win + R でファイル名を指定して実行を開いて、shell:appsfolderを実行します

インストールしているアプリが出てくるので該当アプリ(今回はQuakeInfo)を探して、Shift + 右クリック -> ショートカットの作成

作成先はデスクトップになると思います
ショートカットをスタートアップフォルダに移動
Win + R でファイル名を指定して実行を開いて、shell:startupを実行します

先ほど作成したショートカットファイルを出てきたフォルダに移動すれば出来上がり