ASP.NET Coreのルーティング 2.1 -> 2.2
基本的にわたしがやらかしたことを晒している本ブログですがまたやらかしたので報告します
ASP.NET Core 2.2がリリースされて日本のリージョンにも入ったので2.2を使いましょー
とりあえず準備はVisual Studio 2017で新規のASP.NET Core 2.2を作成
2.1のルーティングを確かめる
2.2で作りましたがまずは2.1のころの動作をチェックします
以下変更点だけ
Startup.cs
public void ConfigureServices(IServiceCollection services) { services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); }
HomeController.cx
public class HomeController : Controller { public IActionResult Index() => View(); [Route("[controller]/test/{id}")] public IActionResult Test(string id) => Ok(); }
Index.cshtml
@Context.Request.Host@Context.Request.Path <a asp-controller="Home" asp-action="Test">test</a>
出力
localhost:44379/ <a href="/Home/Test">test</a>
2.2で動かしてみる
Startup.cs
public void ConfigureServices(IServiceCollection services) { services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); }
CompatibilityVersion.Version_2_2に変更するだけ
出力
localhost:44379/ <a href="">test</a>
hrefの中身が空になりました
変更点
ここにいろいろ書いてありますが
IRouter ベースのルーティングでは、BlogController が存在しない場合や ReadPost アクション メソッドがない場合でも、結果は常に /Blog/ReadPost/17 となります。 予想どおり、アクション メソッドが存在する場合は、ASP.NET Core 2.2 以降のエンドポイント ルーティングで /Blog/ReadPost/17 が生成されます。 しかし、アクションが存在しない場合は、エンドポイント ルーティングで空の文字列が生成されます。
Index.cshtmlのアンカータグヘルパーで書いたところ<a asp-controller="Home" asp-action="Test">test</a>はidの指定がないのですが、2.1のころはあるものとしてリンクを生成して、2.2以降は無いからnullにする、ってことですね
idの指定をJavaScriptでしたいのでその前までのURLが欲しい!って思って使ってた私には効果が絶大でした
おまけ
なんとか致命傷で済んだのですが、ルーティングでもう一つやらかしてました
まずHomeController.csに少し手を加えます
HomeController.cx
public class HomeController : Controller { public IActionResult Index() => View(); [Route("[controller]/index/{id}")] public IActionResult Index(string id) => View(); [Route("[controller]/test/{id}")] public IActionResult Test(string id) => Ok(); }
んでlocalhost:44379/home/index/1にアクセスすると
- 2.1
localhost:44379/home/index/1 <a href="/Home/test/1">test</a>
- 2.2
localhost:44379/home/index/1 <a href="">test</a>
これは2.1の動作が謎っぽいんですが、idが勝手に付与されてリンク生成するんですね
そしてそういうものだと思って使っていたので無事死亡しました
まとめ
例ではアンカータグヘルパーで試しましたがUrl.Action()なんかでも同じだよ!
CompatibilityVersion.Version_2_2の指定は計画的に
2018/12/27 追記
しばやん先生が分かりやすく解説してくれてます
Math.Atan2というかdoubleでひっかかったこと
こにんちわC#初心者です
きょはわたしがさっきやらかしたことをかきます
static void Main(string[] args) { Console.WriteLine($"Math.Atan2(0,0) = {Math.Atan2(0, 0)}"); // Math.Atan2(0,0) = 0 Console.WriteLine($"Math.Atan2(-0,-0) = {Math.Atan2(-0, -0)}"); // Math.Atan2(0,0) = 0 Console.WriteLine($"Math.Atan2((double)0,(double)0) = {Math.Atan2((double)0, (double)0)}"); // Math.Atan2((double)0,(double)0) = 0 Console.WriteLine($"Math.Atan2(-(double)0,-(double)0) = {Math.Atan2(-(double)0, -(double)0)}"); // Math.Atan2(-(double)0,-(double)0) = -3.14159265358979 Console.ReadKey(); }
4つ目
-0.0は0じゃないんですよ
雑魚ですみません
Xamarin.Formsでページの壁紙をイイ感じに表示したい
今日(2018/12/12)時点の最新のXamarin.Forms(not Preview)でのお話
例によって正しいかどうかはご自身で判断してください
- 対象はiOS(Androidは確認してないから知らない)
- Emulatorでのみ動作確認
- Visual Studio 2017でXamarin.Formsのプロジェクト作ってそのテンプレートをいじって試してみる
- いいかんじ = アスペクト比固定でFill
です
ContentPage.BackgroundImageに指定
375 x 812ピクセルの壁紙をiPhone XSのエミュレーター使って確認します
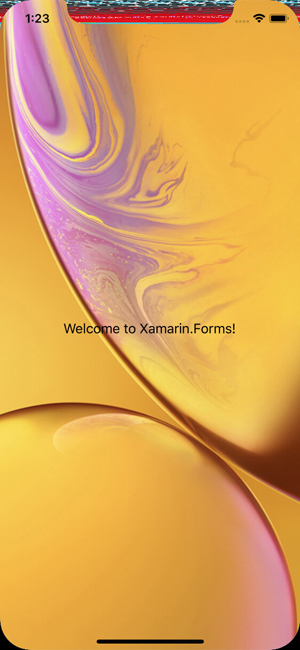
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BackgroundImageTest" x:Class="BackgroundImageTest.MainPage" BackgroundImage="bg375.jpg"> <StackLayout> <!-- Place new controls here --> <Label Text="Welcome to Xamarin.Forms!" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </ContentPage>
結果

なんかよさそうですね
壁紙のサイズを100 x 178ピクセルにして試す
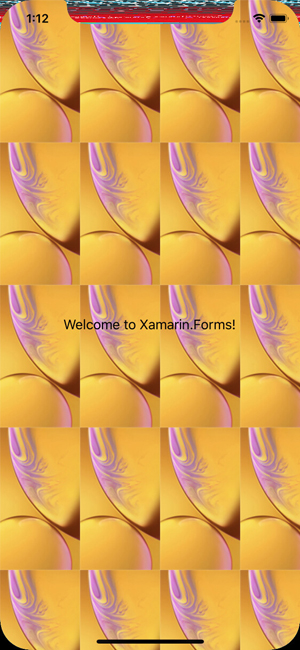
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BackgroundImageTest" x:Class="BackgroundImageTest.MainPage" BackgroundImage="bg100.jpg"> 以下略 </ContentPage>
結果

はい
ということでContentPage.BackgroundImageはあきらめました (BackgroundImageを制御するものが見つからなかったので)
壁紙のサイズを端末のサイズに合わせればいいじゃんと思うかもしれませんが、Androidに限らずiPhoneも今やいろんなアスペクト比の端末があるんでダメですね
Imageを使う
ググると大体この方法ですね
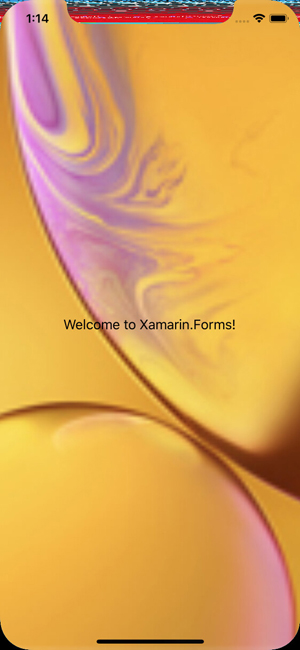
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BackgroundImageTest" x:Class="BackgroundImageTest.MainPage"> <Grid> <Image Aspect="AspectFill" Source="bg100.jpg"/> <StackLayout> <!-- Place new controls here --> <Label Text="Welcome to Xamarin.Forms!" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </Grid> </ContentPage>
結果

今度こそよさそう?
UseSafeAreaを指定する
iPhone Xが出てできた概念ですかね?どういうものかはUseSafeAreaでググればすぐに画像とかでてくると思います。このプロパティを有効にしておけばノッチとかその辺を除いたサイズでどうにかしてくれるってやつですね
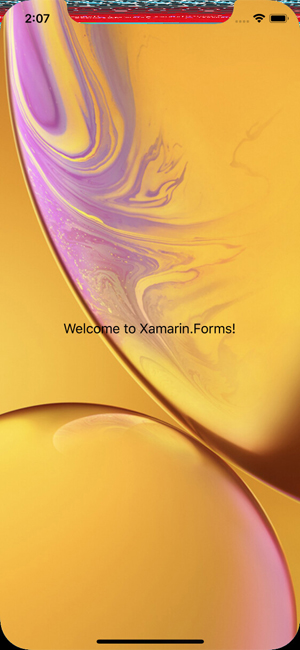
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BackgroundImageTest" x:Class="BackgroundImageTest.MainPage" xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core" ios:Page.UseSafeArea="True" > <Grid> <Image Aspect="AspectFill" Source="bg375.jpg"/> 以下略
結果

UseSafeAreaの効果がよくわかりますね (
ダメだけどContentPage.BackgroundImageで試してみる
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BackgroundImageTest" x:Class="BackgroundImageTest.MainPage" xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core" ios:Page.UseSafeArea="True" BackgroundImage="bg375.jpg" > 以下略
結果

こっちでイキたいけどいイケないもどかしさ
ImageをContentの外側まで引き延ばす
これが現在の私の答えです
MainPage.xaml
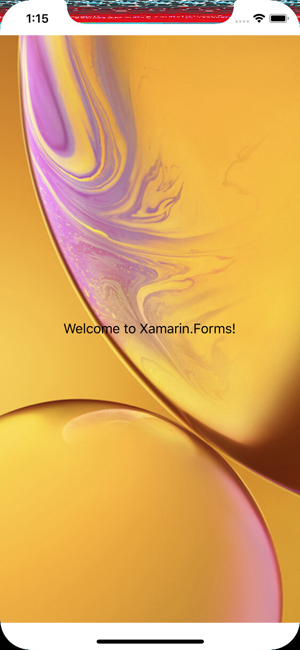
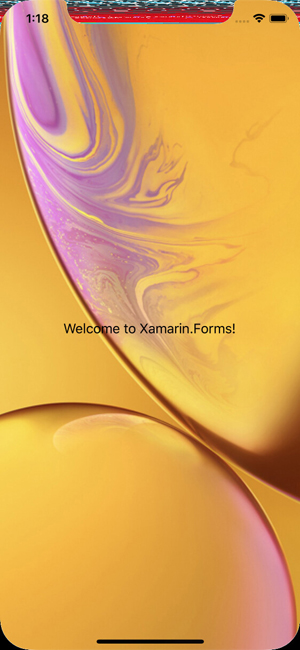
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BackgroundImageTest" x:Class="BackgroundImageTest.MainPage" xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core" ios:Page.UseSafeArea="True" > <Grid> <Image x:Name="BgImage" Aspect="AspectFill" Source="bg375.jpg"/> 以下略
MainPage.xaml.cs
protected override void OnAppearing() { base.OnAppearing(); var inset = On<iOS>().SafeAreaInsets(); BgImage.Margin = new Thickness(-inset.Left, -inset.Top, -inset.Right, -inset.Bottom); }
結果

他の端末でもいい感じに壁紙してくれるんじゃないでしょうか(多分)