ASP.NET MVCのプロジェクトをbootstrap 4にあげる
タイトルが若干意味不明感ありますが気にしない
- Visual Studio 2017でMVCのWebアプリ作ります

- そのまま実行します

見飽きたいつもの画面がブラウザに現れます
- NuGetパッケージの管理を見てみます

こんなに溜まってるよぉぉぉ~~~
- 一括チェックして更新します

深夜にパンツ一枚で仕事するくらいスッキリしました。常にこうありたいものです
- もう一回実行

Oh...
bootstrapを3から4に上げたのが原因ですね
とりあえずnavbar(画面上のやつ)を何とかすればごまかせるでしょう
_Layout.cshtmlを開いて
変更前
<div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("アプリケーション名", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("ホーム", "Index", "Home")</li> <li>@Html.ActionLink("詳細", "About", "Home")</li> <li>@Html.ActionLink("問い合わせ", "Contact", "Home")</li> </ul> </div> </div> </div>
変更後
<div class="navbar navbar-dark fixed-top bg-dark navbar-expand-md"> @Html.ActionLink("アプリケーション名", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) <button type="button" class="navbar-toggler" data-toggle="collapse" data-target=".navbar-collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="nav-item">@Html.ActionLink("ホーム", "Index", "Home", new { @class = "nav-link" })</li> <li class="nav-item">@Html.ActionLink("詳細", "About", "Home", new { @class = "nav-link" })</li> <li class="nav-item">@Html.ActionLink("問い合わせ", "Contact", "Home", new { @class = "nav-link" })</li> </ul> </div> </div>
div.containerとdiv.navbar-header消してクラス追加したり変更したりすれば出来上がり
実行したらこんな感じ

jumbotronの中身も微妙だけど気にしない
Surface Laptopかったった
おかわり pic.twitter.com/5P8DFsAfZu
— ぷにお (@vl_o_lv) 2018年3月18日
買いました
買い足しました

自宅のWindows10に進化できなかったノートPCがさすがにヤバイと思ったので買い替えです
主な用途ががOfficeとブラウザなので性能はそんなに求めていないけど、だからといって今更FullHDでは解像度低すぎだしタッチもできないと不便だし
って感じで探したら結局これになりました
まだ無料でProにアップデートできるからね
これはいいものだ

あと2色でコンプリートか・・・
Azure Custom Vision Service を使ってYF-19とYF-21を見分けさせてみる
すでにいろいろな人が試してちゃんとした記事とか書いていると思われるCustom Vision Service(松屋警察とかね)
ふと思い立って今更ですが使って遊んでみました
お題はYF-19とYF-21を見分けることができるか?

突然このお題が降ってきました
いまだにSHARON APPLEを聴いているからかもしれないですね
YF-19とYF-21とは
どっちも試作バルキリーですね
Macross Plusは義務教育の必修科目だったはずなのであえて説明はいらないと思いますが、MOVIE EDITIONの伝説の5秒をまだ見ていない人はぜひ見るといいよ
Blu-ray版欲しいです
学習するよ
Custom Vision使います
使い方とかはググってください
学習データは?
過去の私にならってBingの画像検索でとれたサムネイルを使いました
明らかにおかしい画像は削除しましたが、ほとんどが検索結果そのままなのでかなり怪しい
あとフリーのツールで画像は全部グレースケール化しました(そうしないと白がYF-19で青がYF-21で決まりですからね)
グレースケール化しても色の明暗で分けそうだけど・・・知らない

ということで、YF-19が567枚、YF-21が448枚の画像を準備
学習
上の画像をCustom Visionに食べさせます
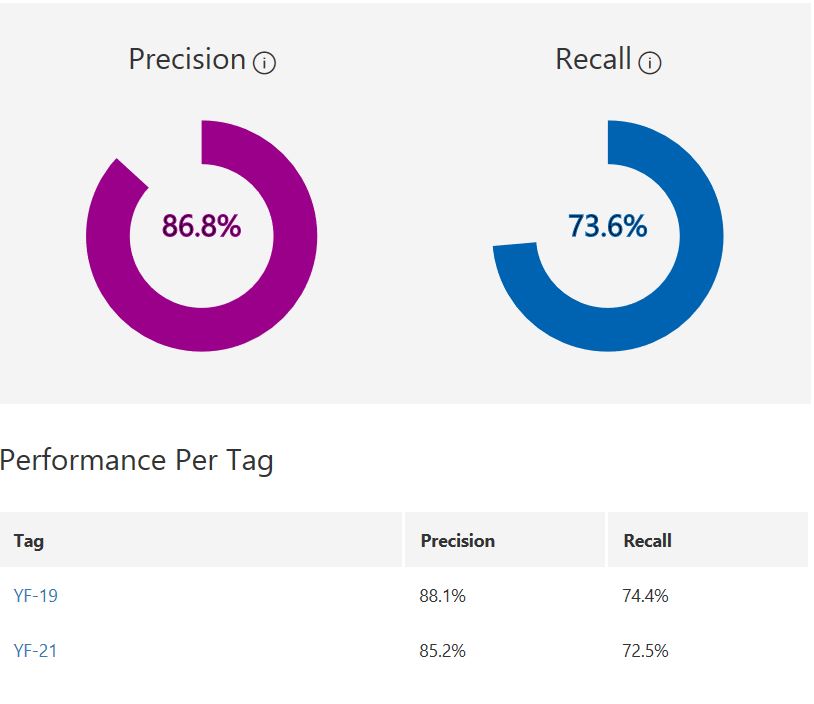
結果はこんな感じ

かなりびぃみょうっぽい?まぁ検索結果ほぼそのままな時点で予想してましたが予想通りでうれしいです(うれしくない)
認識させてみる
学習したので使ってみます


(;´Д`)
そしてここで気づいたのですがテストに使う画像がない!
検索結果をみんな学習に使ってしまったので検索して探そうにも教師データになっている可能性が大です
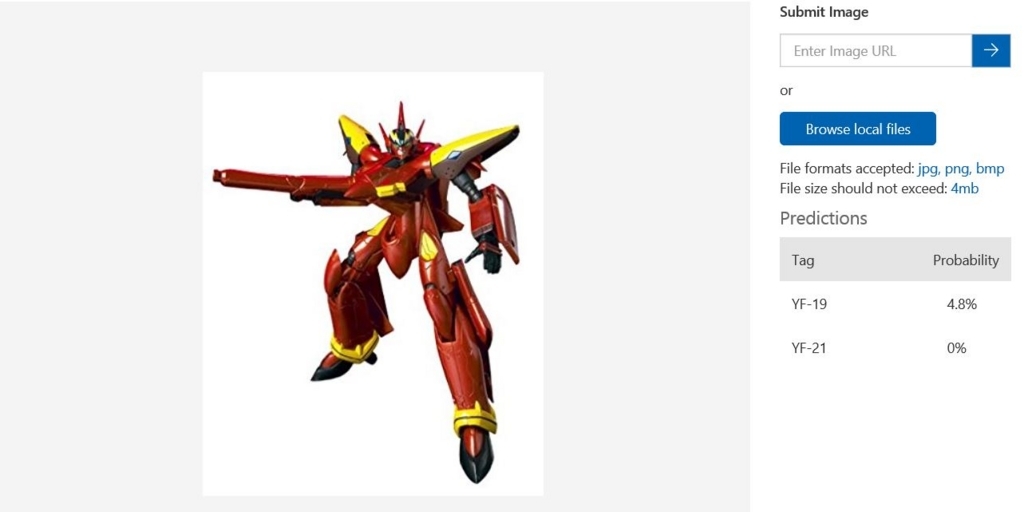
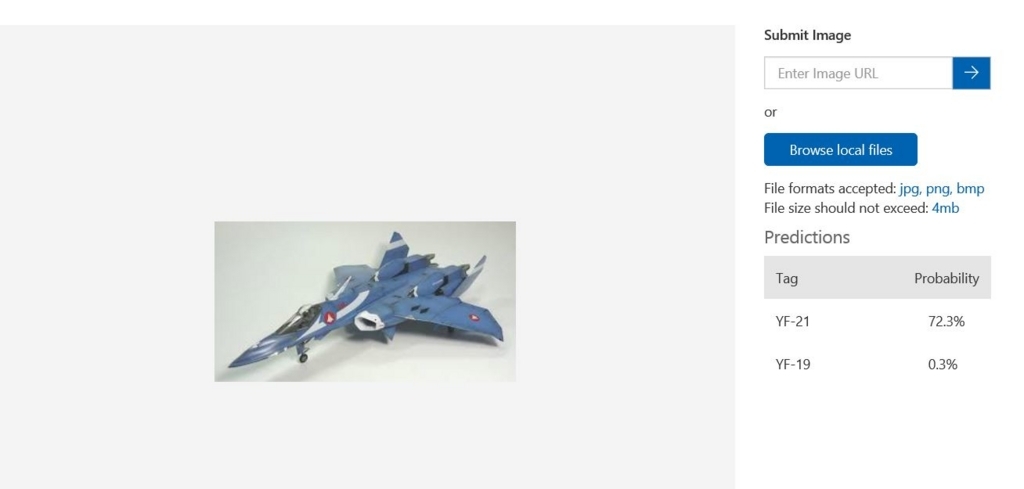
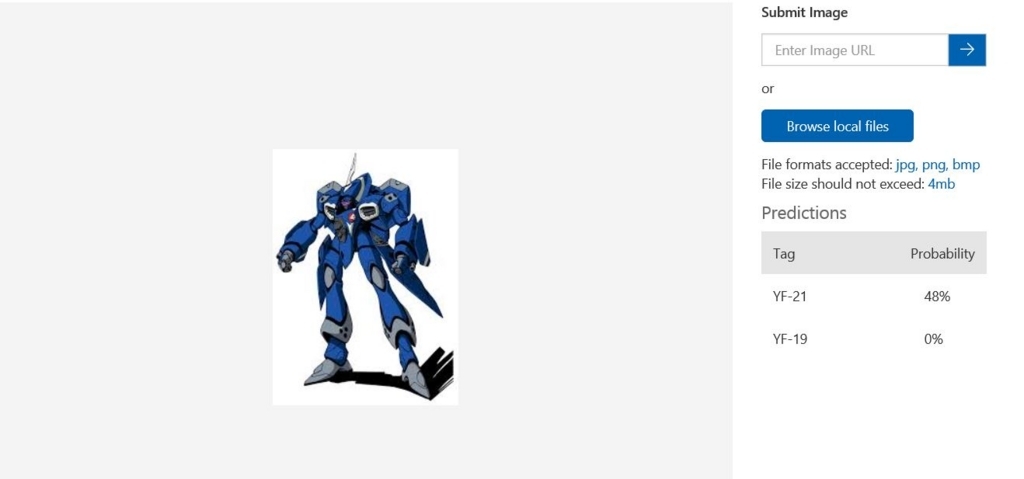
ということでそれぞれの後継機でテスト
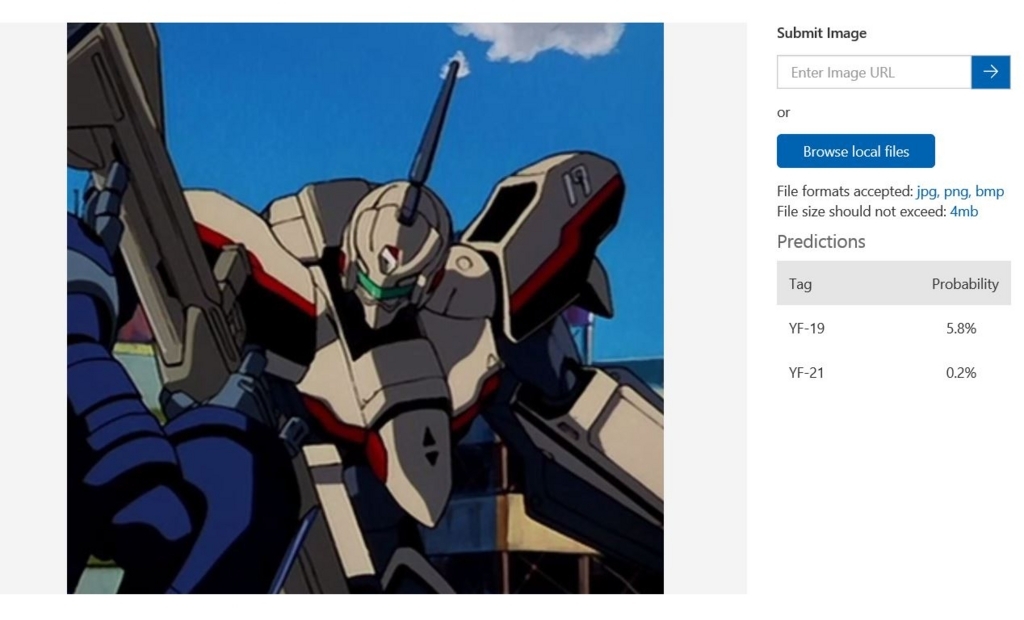
- VF-19


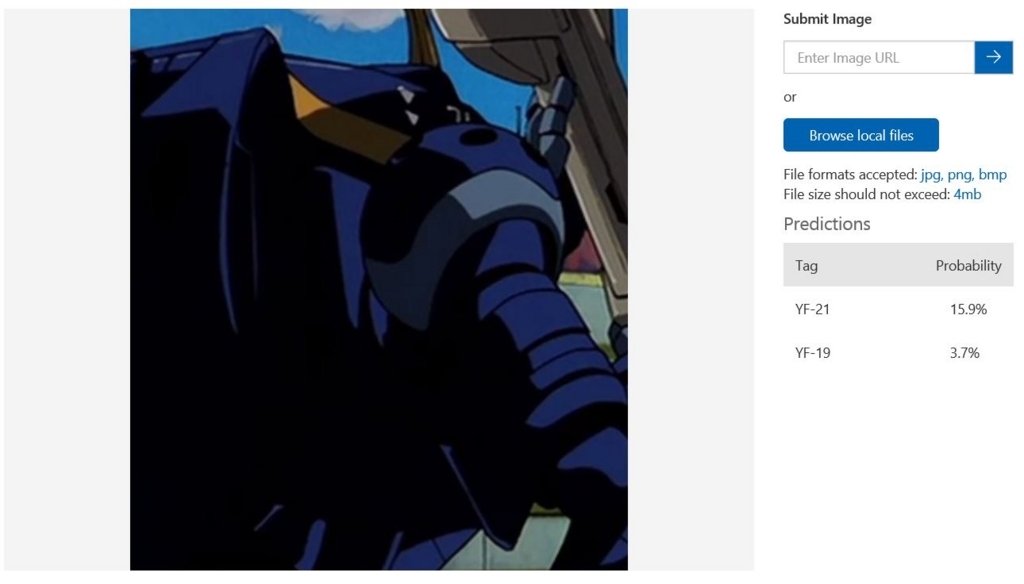
- VF-22


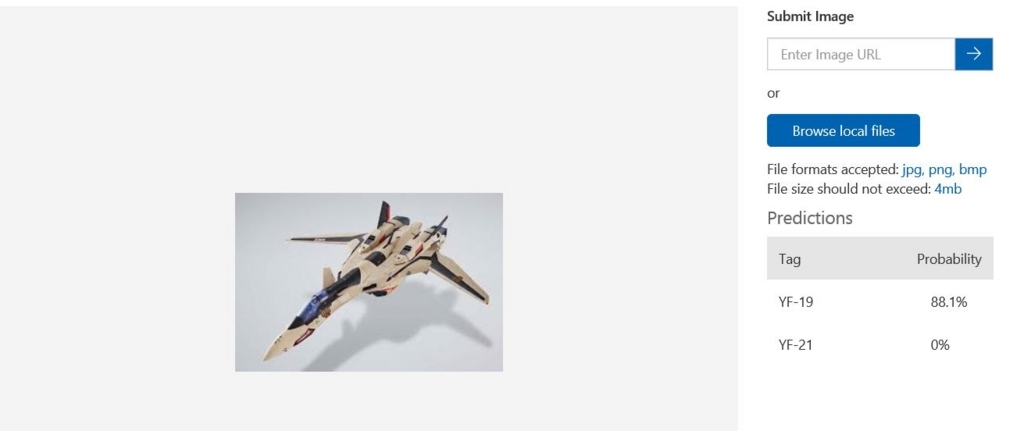
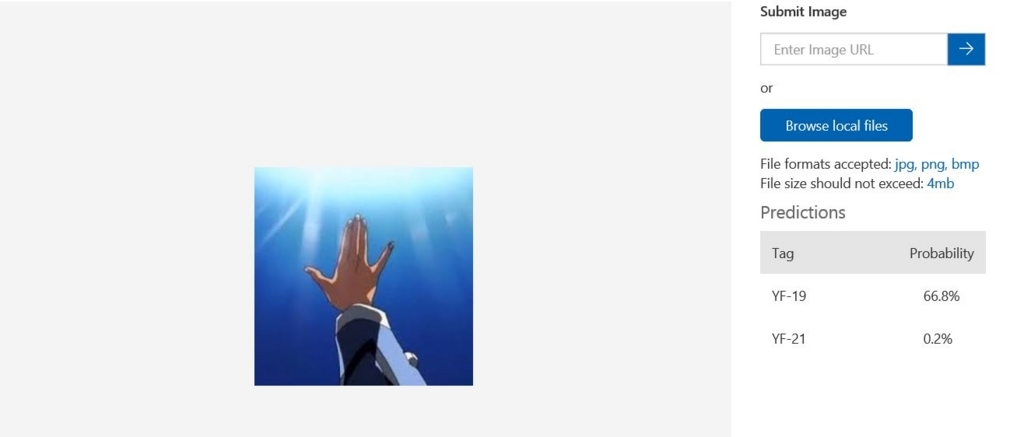
- おまけ

感想
ファイターだとなんかそこそこ認識できてない?(それぞれの羽の形状でも見てるのかな?)
バトロイドは教師データがよくないのか壊滅状態ですけどね
そしてガウォークは画像そのものが無いよ!!!ガウォーク好きなのに!
個人的にはイサムの手(おまけのやつ)をYF-19と認識してくれたので満足です